Tweet Craft
2025 is here, and what better way to kick off the year than by building an awesome Twitter Post project? 🎯 In this blog, I’ll show you how to integrate the Gemini API with Next.js and style it using TailwindCSS to create a simple but effective post system. Plus, we'll use the Gemini API Key to fetch posts and display them.
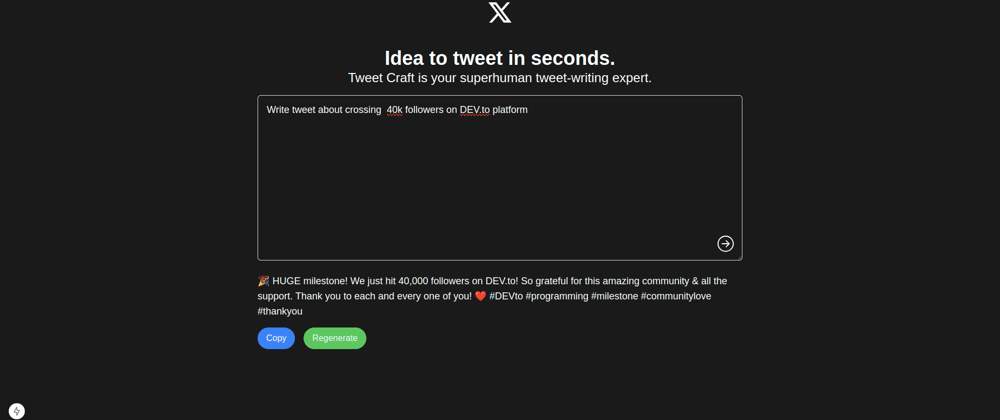
Let's firstly preview how our final mini project looks like :
Now,Let’s dive in! 🔥
Prerequisites 📋
Before we get started, make sure you have:
Node.js installed
A Gemini API key (set up at Gemini for key)
Familiarity with Next.js/React.js and TailwindCSS (if you need a refresher or want to learn Nextjs/Reactjs, check out this course :
1. Create a Next.js Project 🖥️
Start by creating a new Next.js project:
2. Install Gemini API Package 📦
Now, let’s install the Gemini npm package:
Create a .env.local file in the root directory and add your Gemini API key:
3. Fetch Twitter Posts with Gemini API 🔥
Create app/api/submit/route.tspath in project,In route.ts we will fetch the Twitter-like posts using the Gemini API and display them.
Above code's functionality description is:
Generates Tweet: Takes a description, uses Google's AI to create a tweet based on it.
Error Handling: Returns errors if no description is provided or if AI fails.
AI Model Used: Uses gemini-1.5-flash for content generation.
4. Main front-end logic of handling : generate tweet, copy tweet. regenerate tweet is :
This is simple server side html, tailwindcss component :
and the main part that handle all the tweet generation, copy,regenrate is client side component which is :
You can easily change colors, spacing, and other design elements using Tailwind classes.
5. Run the Project 🚀
Now, it’s time to run your project:
Open http://localhost:3000 in your browser, and you’ll see your Twitter-like post feed in action! 🎉
Contribute to the Repository 💻
I would love to see what you can build with this project! Feel free to fork this repository, create issues, or even submit pull requests. Let's make this project even more powerful together!
Like embedding twitter api's,adding functionality of suggestion buttons etc.
Check out the GitHub repository here🚀 :
Jagroop2001 / tweet-craft
Tweet Craft is an AI-powered application built with Next.js that generates tweets based on user descriptions. By using Gemini's API, the app enables users to easily craft tweets based on their input, making it perfect for those looking for quick and creative social media content.
Tweet Craft is an AI-powered application built with Next.js that generates tweets based on user descriptions. By using Gemini's API, the app enables users to easily craft tweets based on their input, making it perfect for those looking for quick and creative social media content Video Link : https://vimeo.com/1043260556?share=copy
Features
AI Tweet Generation: Users provide a description, and the app generates a tweet based on the input.
Gemini API Integration: The app utilizes Gemini's API to process natural language descriptions and create tweets.
Installation
Prerequisites
Node.js (>= 18.0)
npm or yarn (package manager)
Steps to Get Started
Clone the repository:
Install the dependencies:
Set up your Gemini API key:
Create a .env.local file in the root of the project.
Add your Gemini API key to the file:
Run…
Happy coding, and I hope you have an amazing 2025! 🎉 Let’s build more cool stuff together!
🚀 Stay connected and follow my journey! 🌟 👉 Follow me on Twitter 🐦 👉 Check out my GitHub 💻