Using an Elasticsearch client with Typescript and React to search for data
I recently built a search form, pulling data from an Elasticsearch index to display search results. I wanted to explain the concept, my goals, and the outcome. This is a basic example of using Elastic for searching, and through this exercise I feel more comfortable tackling more complex use cases in the future.
Creating Dynamic, Multi-Step Forms in React with Formity
When building modern web applications, forms often become a critical part of the user experience. Whether it's gathering user data, providing a multi-step wizard, or building an interactive survey, the challenge of creating dynamic and responsive forms can quickly become overwhelming. Enter Formity, an npm package that takes the pain out of form creation in React.
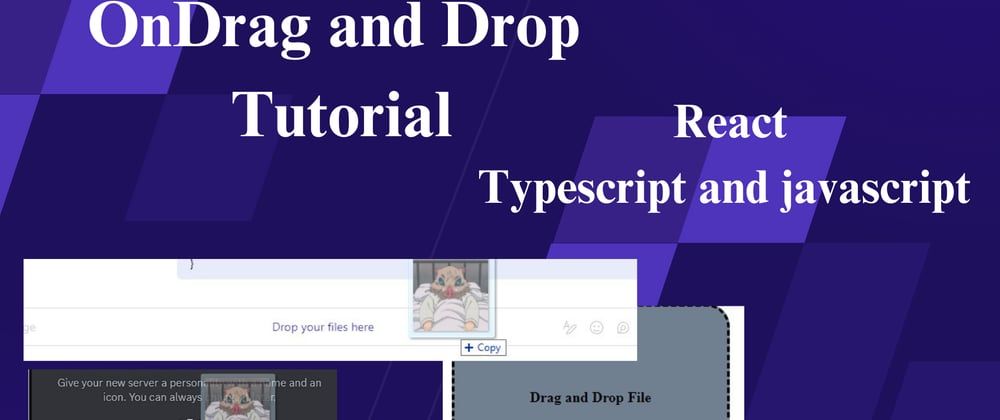
How to make your website have Drag and Drop Files
Have you had seen an application in your computer where you need to upload a file? And instead of clicking it you just open your folder and drag and drop it in the place and i suddenly accepts it?
Javascript vs Typescript: The Battle of Frontend Technologies.
Introduction I have always been fascinated about how things work, imagine my surprise when i started learning about frontend technologies and development. I got to see how websites and applications were built from start to near finish. These websites and applications looked so intricate, interactive and virtually stunning, knowing that they were just 'bare bones' before they got to that point still amazes me. We will be looking at frontend technologies and we will be juxtaposing two of those technologies for better understanding. Before that:
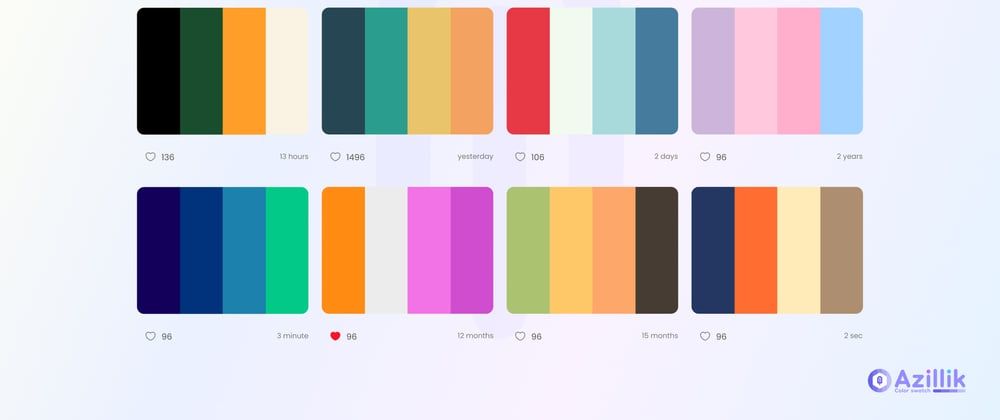
Exploring Creative Color Palettes on Azillik Colors
Hey there, fellow color enthusiasts! Today, I’m thrilled to introduce you to a vibrant online world that’s sure to ignite your creative spark — colors.azillik.com. This virtual haven is not just a website; it’s a palette of possibilities waiting to be explored.